热更新之React Native App
我们为 React Native App 的开发者提供了一个包 —— cpcn-react-native,它是基于 react-native-code-push 开发的,并简化了开发者的操作,使开发者能更容易将 CodePush 热更新功能集成到自己的App中。
cpcn-react-native 是开源的,你可以 点击这里 访问源码。
因React Native不同版本的差异性,如果手动配置的话,往往一不小心就弄错了。使用 cpcn-client桌面工具 能非常容易地帮你完成此项工作。
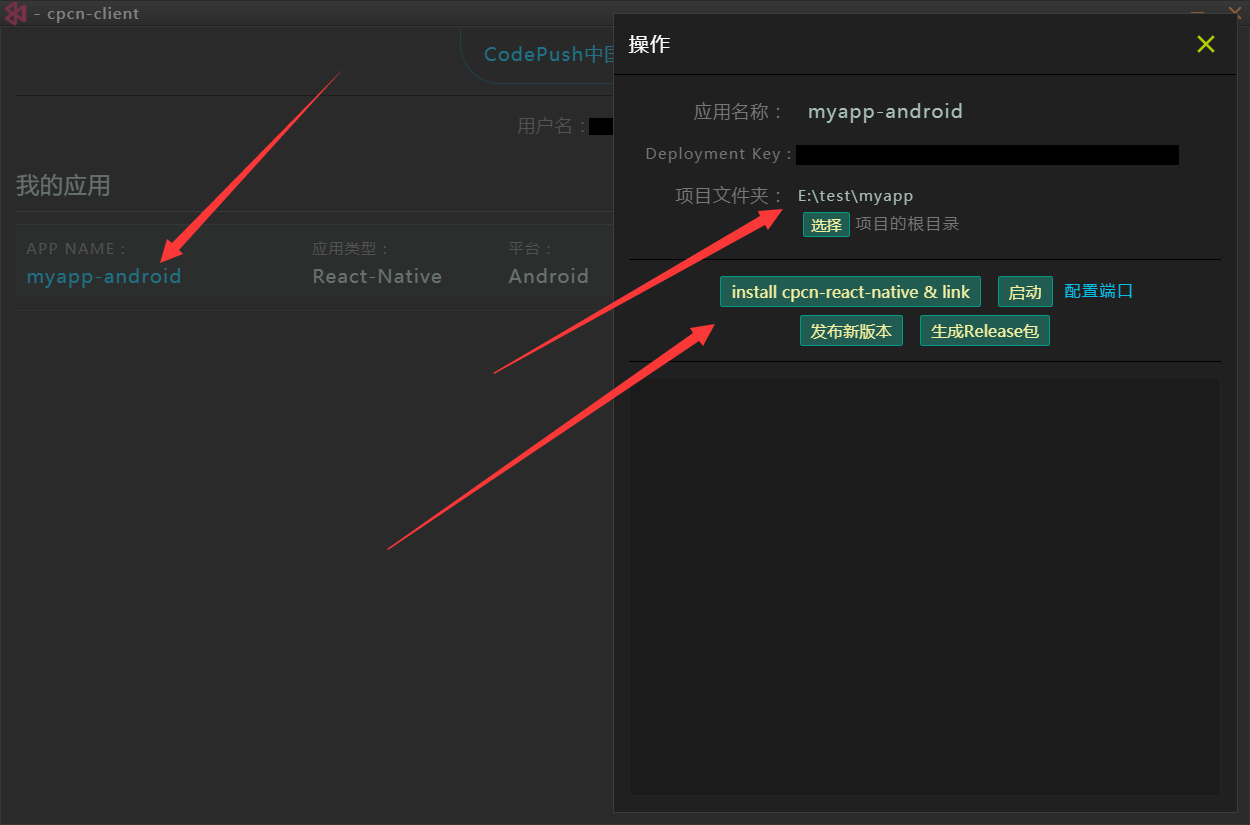
打开你电脑上安装的 cpcn-client桌面工具(如果还没有安装,则安装它),登入后点击要操作的项目名进入项目操作窗口,(如果还没有设置项目所在的文件夹,则设置它),点击
install cpcn-react-native & link,需稍等一会,待执行完毕后,则已自动将所需的依赖包和配置都做好了。

需要注意的是,如果你的 App 对网络访问进行了限制,则需要允许对
http://code-push.cn 和 https://code-push.cn 的访问。
使用cpcn-react-native提供的
check(options) 方法即可检测是否有新版本需要更新:
import cpcn from "cpcn-react-native";
class App extends React.Component {
componentDidMount(){
cpcn.check({
// 检测是否有新版本后执行此方法。
// 如果没有可更新的版本,则 remotePackage 为 null,否则不为 null。
// 当 remotePackage 不为 null 时,可提示用户有新版本,
// 当用户确认更新后,则调用 agreeContinueFun 方法,并将 true 作为参数传入,表示继续执行更新。
checkCallback: (remotePackage, agreeContinueFun) => {
if(remotePackage){
// TODO: 显示对话框提示用户有新版本可更新
// 第二个参数 agreeContinueFun 是 function,
// 当用户确认继续执行更新,则调用参数中的 agreeContinueFun 方法,并将 true 作为参数传入。
// 也可在任何地方调用 cpcn.agreeContinue(true),它与在此处调用 agreeContinueFun(true) 是等效的。
agreeContinueFun(true);
}
},
// 下载开始前调用此方法。该配置是可选的。
onDownload: () => {
// TODO: do something
},
// 从服务器下载新版本时执行此方法。该配置是可选的。
// 可在此显示下载进度条。
// 参数 downloadProgress 里包含两个数据:totalBytes(需下载的总字节大小)、receivedBytes(已下载的字节大小)。
downloadProgressCallback: (downloadProgress) => {
// TODO: 可用 downloadProgress 数据制作进度条
console.log('received ' + downloadProgress.receivedBytes + ' of ' + downloadProgress.totalBytes);
},
// 当新版本安装完成后执行此方法。该配置是可选的。
// 如果不做此配置,则新版本安装完全后将马上重启 App(新版本在重启 App 后才会生效)。
// 如果做了此配置,则可调用 restartFun 方法来控制是否重启 App。
installedCallback: (restartFun) => {
// TODO: do something
// 参数 restartFun 是 function,
// 若希望重启 App,则调用此方法,并将 true 作为参数传入。
restartFun(true);
}
});
}
// .....
}
export default App;
cpcn.check(options) 的参数 options 可参考上例中的注释。
点击详细示例请参考,以了解详细使用方法。