发布新版本
在执行此步之前,请确定你已经创建应用、并下载安装了cpcn-client桌面工具。
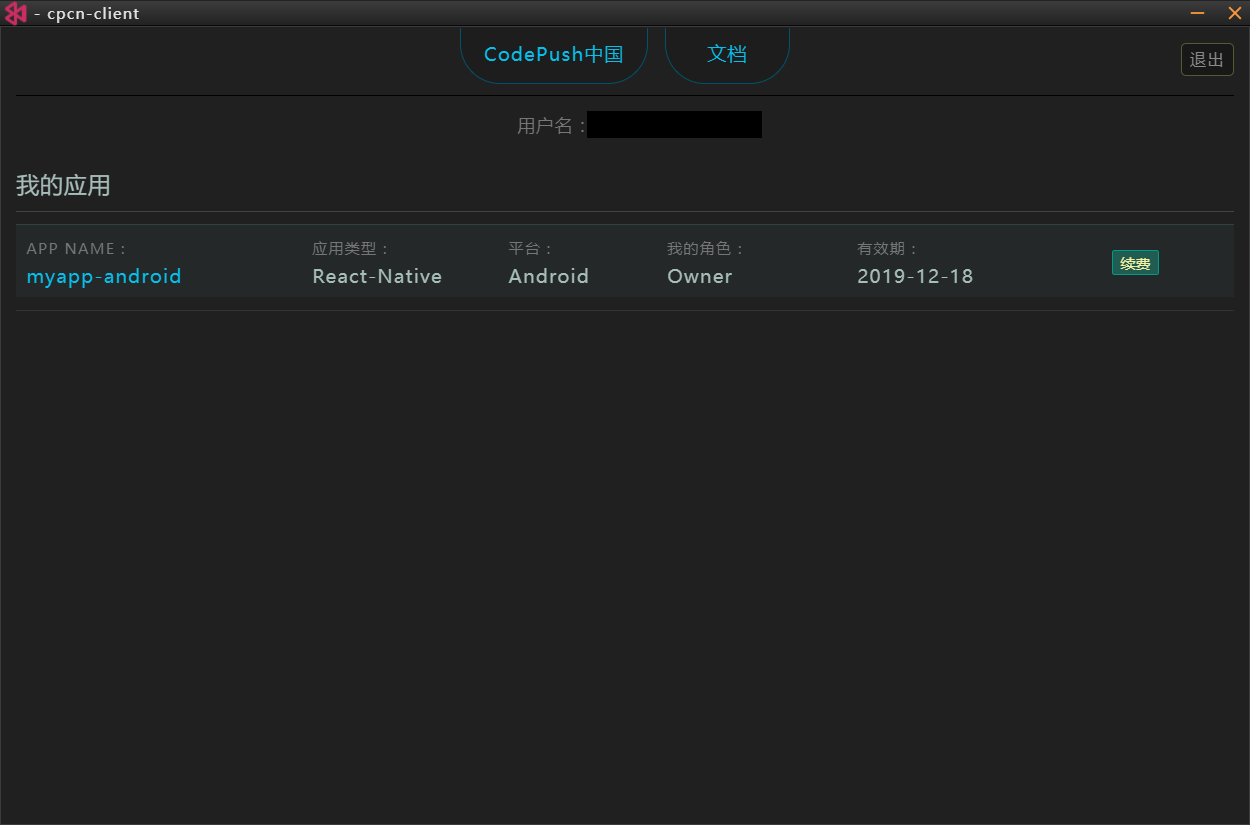
打开你电脑上安装的cpcn-client桌面工具,并登录。在这里你将能看到所有你有权限操作的应用:

点击你要操作的应用的名字,将会打开该应用的“操作”窗口。
如果你还没有为该应用设置过“项目文件夹”,则需先设置它。它需是你的应用所在的根目录,即你的应用的
package.json所在的文件夹。
点击窗口中的“发布新版本”,等待操作完成。
当下方的“日志输出框”内出现
Successfully released时,表示发布成功。
