用户行为分析之React Native App
注意:因使用 Footprint 的人员不多,该功能已不再提供。
使用Footprint,能让你轻松在你的React Native App中实现“用户行为分析”功能。Footprint已被集成在了cpcn-react-native中。
cpcn-react-native的版本号必须
>=0.1.21。
Footprint可单独使用,也就是说,如果你的App没有使用CodePush(中国)的热更新功能,也是可以使用Footprint的。
如果你不清楚“用户行为分析”能为你做什么,那么可参考此链接中的“应用场景举例”。
注意:如果你的App对网络访问有限制,则需要允许对
http://code-push.cn 和 https://code-push.cn 的访问。
在React Native App中使用Footprint非常简单,具体步骤如下:
Step 1:创建React Native项目
如果你已经有了一个现成的项目,则可跳过此步骤。
在这个示例中,将项目建立在
E盘的test目录下,并且项目的名字为myapp。
打开命令行窗口,进入
E:\test\目录,执行以下命令创建项目:
react-native init myapp
Step 2:在CodePush(中国)创建对应的应用
如果你正在使用CodePush(中国)提供的热更新服务,则已经完成了此步骤,则跳过此处。
进入CodePush(中国)的控制台,并登入。如果还没有帐户,则注册一个新帐户。
点击页面上的
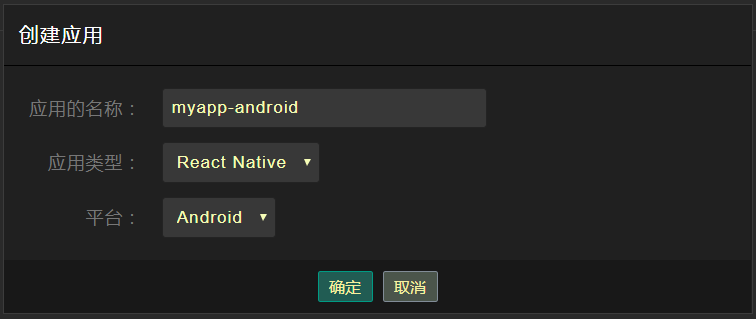
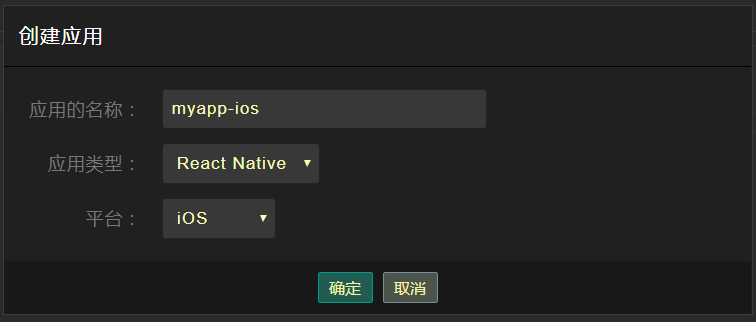
创建应用,在弹出的面板中填写相应的信息,以创建应用。应用的名称可任意填写,只要不与其它应用重复就行了。
因为这个示例即有Android版,也有iOS版,所以需要在CodePush(中国)的控制台中为Android版和iOS版各创建一个应用。


如果你的应用只打算开发Android版或iOS版中的一个,则只需创建一个即可。
Step 3:安装及配置CodePush(中国)前端插件(cpcn-react-native)
如果你正在使用CodePush(中国)提供的热更新服务,则已经完成了此步骤,则跳过此处。
cpcn-react-native的版本号必须
>=0.1.21。如果你安装的版本号不符合此要求,则需重新安装它。
使用cpcn-client桌面工具来完成此步骤的工作。
如果你的电脑上还没有安装cpcn-client,则点击这里下载并安装它。
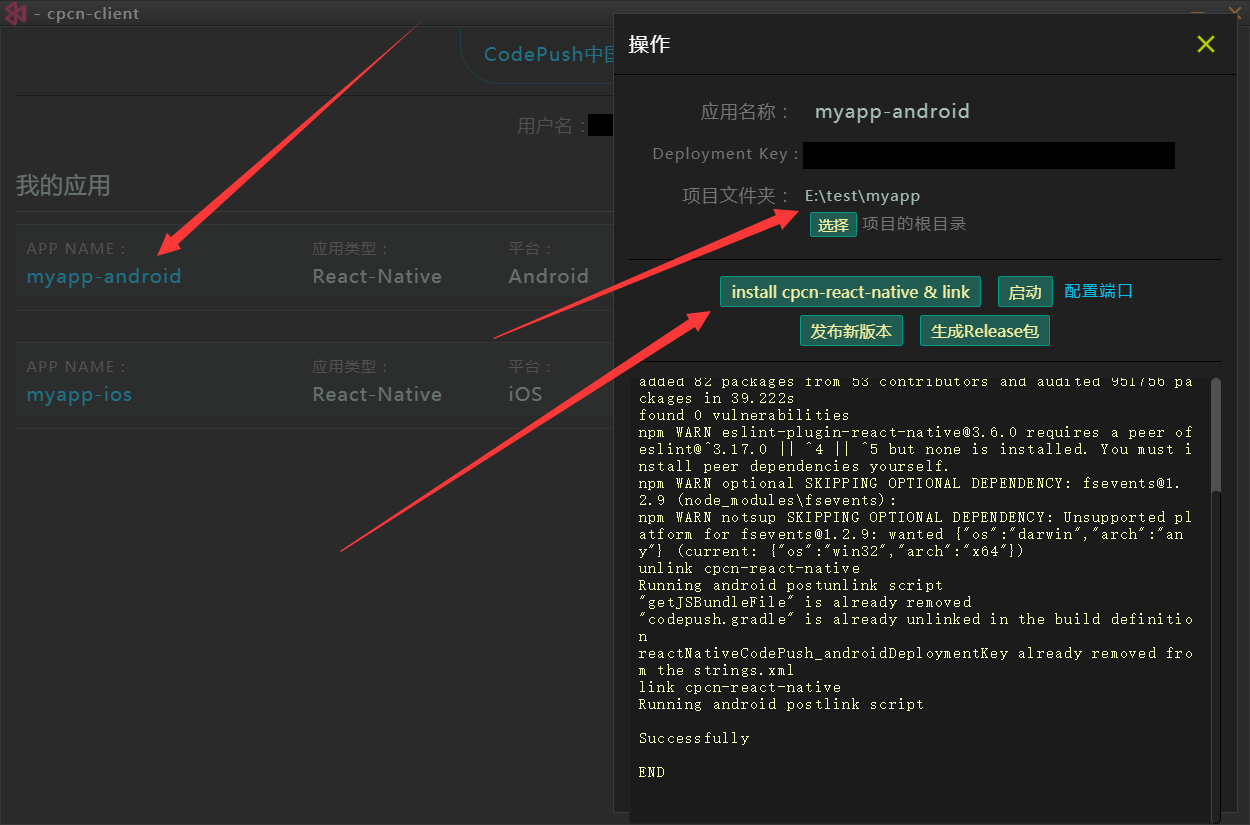
打开电脑上安装的cpcn-client,登入后,将能看到刚刚在
控制台中创建的两个应用:myapp-android和myapp-ios。
点击
myapp-android应用的名字,将会打开一个面板。在打开的面板中,设置项目文件夹,即E:\test\myapp。点击install cpcn-react-native & link,等待执行完毕。

由于iOS版需在Mac电脑上运行和测试,因此需在Mac电脑上为
myapp-ios重复以上的操作。
等待执行完毕后,
cpcn-react-native就安装并配置成功了。
Step 4:启用Footprint
用你喜欢的任意代码编辑器(例如:VS Code)打开项目源码(
E:\test\myapp)。
在项目的第一个页面文件(默认为
/App.js)中,在引入任何组件之前引入cpcn-react-native,并在当前页面的class定义之前使用cpcn-react-native提供的useFootprint()方法启用Footprint。
import React from 'react';
// 在引入任何组件之前引入 cpcn-react-native
import cpcn from 'cpcn-react-native';
import { SafeAreaView, View, Text } from 'react-native';
// 在当前页面的 class 定义之前使用 cpcn-react-native 提供的 useFootprint() 方法启用 Footprint
cpcn.useFootprint();
class App extends React.Component {
render() {
return (
<SafeAreaView>
<View>
<Text>Ver: 1</Text>
</View>
</SafeAreaView>
);
}
};
export default App;
以上步骤在整个项目中仅需做此一次,在项目的其它页面不必再做类似的操作。
如果你不确定应该在何处引入cpcn-react-native,你也可以直接在文件的最顶部引入它:
// 在文件的最顶部位置引入 cpcn-react-native
import cpcn from 'cpcn-react-native';
import React from 'react';
import { SafeAreaView, View, Text } from 'react-native';
另外,你还可以使用
React.useFootprint()替换cpcn.useFootprint(),它们是等效的。
至此,我们仅使用了两行代码,但你的App已经拥有了“日活跃用户”、“月活跃用户”、“周活跃用户对比”、“时段活跃用户对比”....等等与“用户活跃度”相关的统计功能!
Step 5:使用“埋点”记录用户的行为
“埋点”的使用非常灵活,你需要根据你自己的需求进行“埋点”。这里仅介绍“埋点”的方法。
需要注意的是,一个应用的“埋点key”数量是有限制的,目前每个应用最多可有30个“埋点key”,超出限制的会被忽略。
当你需要知道某个页面被访问的次数时,则需给该页面做“埋点”。下面的示例是给
/App.js做“埋点”:
import React from 'react';
// 在引入任何组件之前引入 cpcn-react-native
import cpcn from 'cpcn-react-native';
import { SafeAreaView, View, Text } from 'react-native';
// 在当前页面的 class 定义之前使用 cpcn-react-native 提供的 useFootprint() 方法启用 Footprint
cpcn.useFootprint();
class App extends React.Component {
constructor(props) {
super(props);
// 给当前页面做“埋点”。
// 参数 '首页' 为给该“埋点”设置的 key ,即“埋点key”。
// “埋点key”不可大于10个字符。
this.footprint('首页');
}
render() {
return (
<SafeAreaView>
<View>
<Text>Ver: 1</Text>
</View>
</SafeAreaView>
);
}
};
export default App;
在需要“埋点”的页面文件的
constructor中,使用React.Component的footprint(key)方法做“埋点”。参数key为“埋点key”,也就是给该“埋点”起的名字,不可大于10个字符。
此处仅仅是给该页面做了“埋点”,并不会马上计数。只有当该页面被打开时才会计数。同理,如果用户从该页面跳转到了另一个页面,再返回该页面,也不会被计数,因为它没有被重新加载。
可以给多个“埋点”使用同一个“埋点key”,它们会被计入同一个统计数据。例如,在一个资讯类App中,可为“财经”类目下的所有页面均使用
财经这样一个“埋点key”,以统计“财经”类目下所有页面被访问的次数。
如果你需要知道用户的某项操作行为,例如你需要知道用户是否点击了某个按钮,则可在相应的元素上做“埋点”。下面的示例演示了在“支付页面”的“支付”按钮上做“埋点”,以记录用户是否点击了该按钮:
import React from 'react';
import { SafeAreaView, View, Button } from 'react-native';
class Pay extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<SafeAreaView>
<View>
{/* 使用 footprint 属性给元素埋点 */}
<Button footprint="点击了支付" title="支付"></Button>
</View>
</SafeAreaView>
);
}
};
export default Pay;
为元素加入
footprint属性,即可对该元素做“埋点”,从而记录用户在该元素上的操作行为。footprint的值即为该“埋点”的key。
上面的示例中,当用户点击“支付”按钮时,将会被计入统计数据。
注意:并不是所有的元素都支持“埋点”,目前,支持“埋点”的元素有以下这些:
Button
TouchableOpacity
Text
你还可以在你的代码的任意位置使用代码进行“埋点”。下面的示例演示了在“支付完成”后使用代码进行“埋点”:
import React from 'react';
import { SafeAreaView, View, Button } from 'react-native';
class Pay extends React.Component {
constructor(props) {
super(props);
}
onPayPress() {
// 假设你有一个 pay() 方法来完成支付功能
pay(() => {
// 这是支付成功后的回调方法
// 使用 React.footprint() 做埋点,参数 '支付成功' 是该埋点的 key
React.footprint('支付成功');
});
}
render() {
return (
<SafeAreaView>
<View>
<Button title="支付" onPress={this.onPayPress}></Button>
</View>
</SafeAreaView>
);
}
};
export default Pay;
使用
React.footprint(key)方法可在你的代码中的任意位置做“埋点”,参数key是为该“埋点”设置的key。
下面是一个综合使用的稍完整一些的应用场景的示例:
import React from 'react';
import { SafeAreaView, View, Button } from 'react-native';
class Pay extends React.Component {
constructor(props) {
super(props);
// 给当前页面做“埋点”
this.footprint('支付页');
}
onPayPress() {
// 假设你有一个 pay() 方法来完成支付功能
pay(() => {
// 这是支付成功后的回调方法
// 使用 React.footprint() 做埋点,参数 '支付成功' 是该埋点的 key
React.footprint('支付成功');
});
}
render() {
return (
<SafeAreaView>
<View>
{/* 使用 footprint 属性给元素埋点 */}
<Button footprint="点击了支付" title="支付" onPress={this.onPayPress}></Button>
</View>
</SafeAreaView>
);
}
};
export default Pay;
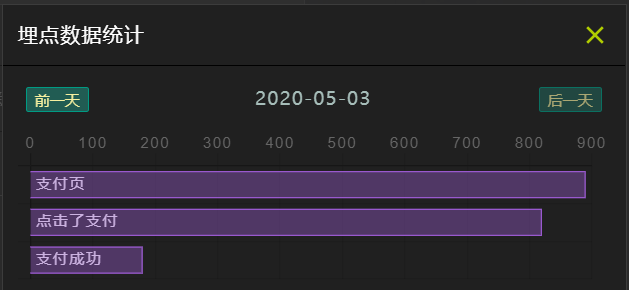
对于以上的示例,你将可能在CodePush(中国)的控制台中看到类似如下的统计报表:

接下来你就可以通过以上的统计报表进行分析了。(在这个示例中,支付成功率明显偏低,很可能“支付”相关的代码存在Bug)