热更新之Cordova App
我们为 Cordova App 的开发者提供了一个插件 —— cordova-plugin-cpcn,它是基于 cordova-plugin-code-push 开发的,并简化了开发者的操作,使开发者能更容易将 CodePush 热更新功能集成到自己的App中。
cordova-plugin-cpcn 是开源的,可点击这里访问源码。
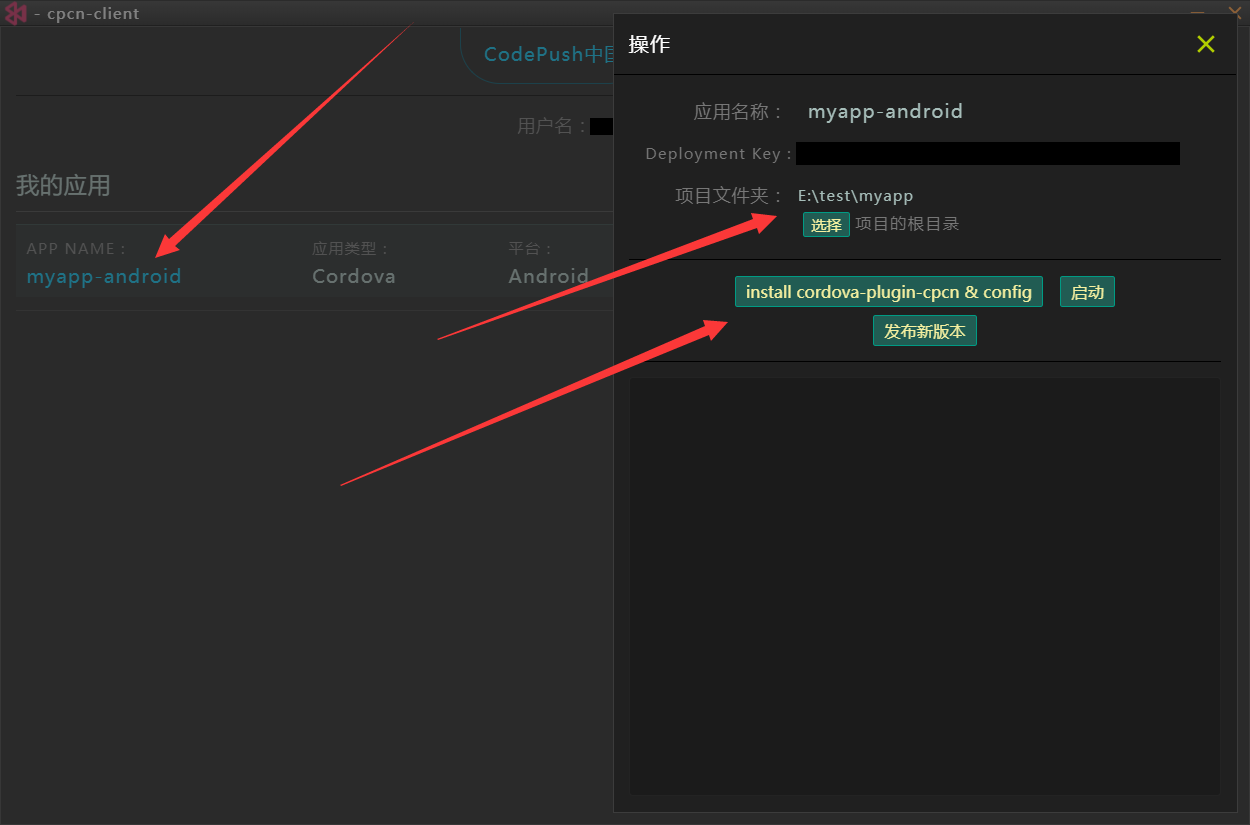
打开你电脑上安装的 cpcn-client桌面工具(如果还没有安装,则安装它),登入后点击要操作的项目名进入项目操作窗口,(如果还没有创建过项目,则进入控制台创建一个),点击
install cordova-plugin-cpcn & config,需稍等一会,待执行完毕后,则已自动将所需的依赖包和配置都做好了。(如果未设置过项目所在的文件夹,则需先设置)

通常情况下,我们需在项目启动后即时检查是否存在需更新的新版本,默认情况下可将检测代码写在
./www/js/index.js 文件中的 receivedEvent 方法内(这不是必须的,你可将代码写在任何你希望的地方):
// 检测是否存在新版本
codePush.checkForUpdate(function(remotePackage){
if(remotePackage){
if(remotePackage.failedInstall){
// 之前的安装失败了
}else{
// TODO: 检测到了可用的新版本,可提示用户有新版本可更新,待用户确认后调用以下方法下载新版本
remotePackage.download(function(localPackage){ // 下载成功后调用此方法
localPackage.install(function(){
// TODO: do somethine
codePush.restartApplication();
}, function(err){ // 安装失败
// TODO: 提示安装失败
}, { installMode: InstallMode.ON_NEXT_RESTART });
}, function(err){ // 下载失败时调用此方法
// TODO: 提示下载失败了
}, function(downloadProgress){ // 下载进行中调用此方法
// TODO: 可在此实现下载进度条
console.log('received ' + downloadProgress.receivedBytes + ' of ' + downloadProgress.totalBytes);
});
}
}else{
// 没有可用的新版本
}
});
需要注意的是,如果你的 App 对网络访问做了限制,则应该允许对
http://code-push.cn 和 https://code-push.cn 的访问。